


| 
|
You are hereThree-dimensional L-System
Choose language of the program: Control keys:
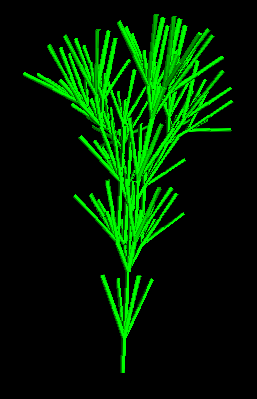
How does it work?First read about two-dimensional L-systems. 3D L-Systems are an extension of the traditional 2D L-Systems. They have the ability to generate spatial forms like plants, trees or 3D mathematical shapes (a sample plant is shown below).  The base rule of making L-Systems remains the same. We use the starting axiom and a set of rules which are used to modify the starting production. However, another description of turtle state is required. Position is described by three variables (x,y,z) instead of two (x,y). The direction of turtle heading is also defined by three numbers. Each of them tells about turtle rotation around each axis. Therefore we have to extend the set of (2D) symbols:
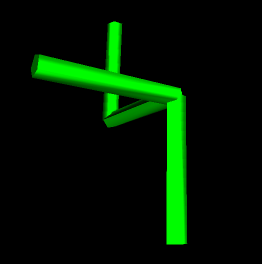
Other symbols are ignored. Thus, for production F[-F][^F/+F] and angle 90 degrees we will get: 
When using only F,f,+,-,[,], symbols, we get the traditional 2D L-Systems.
|